[I’ve amended this post somewhat based on our recent experiences with CraigsList, which are discussed in the comments. The point of this post is not CraigsList, but, rather, learning how to extract HTML from existing code, this as a means of learning to write HTML on your own. In the comments, a number of vendor solutions are discussed, and these my be worth exploring, if only as a prophylactic against censorious behavior by CraigsList users. But your need to produce professional-looking HTML can extend far beyond the major on-line services. As an example, Cathleen Collins pulled buyers out of an ad we were able to post on a church’s bulletin-board-like system. –GSS]
A couple-few weeks ago, I was on a conference call with Jerry Matthews. He’s a one-time grand poohbah in Realtor Association politics, but now he works as a consultant to the NAR and certain state-level Associations. I was the waxed-fruit-flavor-of-the-day in a series of calls with Association executives, so that they might take the pulse of market innovators. I think I might have been the Designated Radical. If so, I promise you I did not disappoint.
As one stage, I was talking about how new licensees might market themselves cheaply in what is, for now, a hard world to get a break in. I mentioned a lot of different ideas, including CraigsList.com, which may be the single most effective advertising medium available to Realtors or lenders right now.
I said, “Of course, most CraigsList ads stink, so, with just a little bit of HTML you can really make yourself stand out?”
“But how is a new agent supposed to know anything about HTML?” someone asked.
I didn’t say, “Young people know a lot more than you give them credit for.” Instead, I pointed out that weblogging software like WordPress creates HTML for you, even if you don’t know what it’s doing.
So you could do something like this:
- Create a weblog post about a house you’ve listed — or, with explicit permission, that another agent has listed
- Write a good, compelling headline about why buyers should want to see that house
- Write good, clean — error free — copy about the home
- Illustrate your copy with a few interesting, well-lit photos of the home and its features and amenities
- Close with a call to action to contact you to see the home
Publish that post. That’s good weblogging, y’all. Not just a regurgitation of the listing, but an information-rich blog entry about a home that is currently for sale.
(There’s a fine line between helping people find their dream homes and ramming your own financial dreams down their throats. How can you find that line? Think about how you would react to your tactics, if the tables were turned. When you’re shopping, very often you do want help. What you don’t want is to be pushed around. Let your own better angels guide your weblogging.)
But: How the heck are we going to get a professional-looking CraigsList ad out of a weblog post?
Like this:
- Open your post in its own window (which is usually done by clicking on the headline)
- From the View menu in your web browser, select Source (or View Source or Page Source)
- A new window will open, rife with all the HTML that makes up your post
- Search for your headline; not the version you might find in the “title” tag; it will be well down the page, in an “h1”, “h2” or “h3” tag
- Starting with that “h1”, “h2” or “h3” tag, copy your post all the way down to the last words you wrote; skip anything beneath the last of your text, but keep that last “/p” tag
- Paste the code you have copied into a new file in a text editor — like TextPad or WordPad — not into a word processor like MS-Word; word-processing software will clobber the HTML
- Save your file with the extension “htm” — so you will give it a name like “MyCraigsListAd.htm”
- Open that file with your web browser; you should see a vague replica of your weblog post; it won’t look as good, but it should look much better than the normal CraigsList ad
- You can edit your “htm” file if you want to, but, if you’re happy with it, you can copy and paste that code directly into your CraigsList ad
- Your ad should look very similar to what you saw in your web browser — not as slick as the weblogged version, but not bad for CraigsList
(Note that your photos will have to be referenced buy their absolute path — “http://www.MyServer.com/MyPhotos/ThisPhoto.jpg”, not just “ThisPhoto.jpg”. You may need to edit your HTML to include the absolute paths to photos, links or other resources.)
Here’s an example: Cathy wrote a post a couple of weeks ago on DistinctivePhoenix.com about a Usonian house we admire. Here’s that same HTML as it would appear on CraigsList — not great, not awful.
But still, it’s a way for Realtors or lenders who don’t know HTML to get a better looking ad onto CraigsList — or any other site that permits HTML coding.
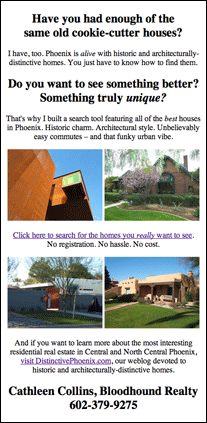
 But with not too much work, we can do better than this. The image at the right is an ad I built for Cathleen to be used on CraigsList. What you’re seeing is half-scale. Click here to see the full ad.
But with not too much work, we can do better than this. The image at the right is an ad I built for Cathleen to be used on CraigsList. What you’re seeing is half-scale. Click here to see the full ad.
It’s not elaborate at all, about what you might get if you phoned in a pub-set display ad to the local newspaper. It’s possible to make a much prettier ad on CraigsList, but it’s also possible to be so flashy that the readers complain — and then your ad gets pulled. It makes sense to me, on CraigsList and other free classifieds sites, to build ads that are nice but not too nice. When in Rome…
And, in fact, this ad did get flagged for removal the first time Cathy posted it. At this point, we’re trying to figure out how much HTML we can get away with. This ad is pretty plain, but, even so, it is meeting with resistance.
But here’s the thing: If you understand HTML well enough to write an ad like this — steal this book. View the Source and copy it. Don’t swipe my copy — and don’t even think about stealing my photos — but the basic structure is easy to adapt to your needs.
Leave the “div” tags at the top and bottom alone. That’s what’s making the box. When you’ve got the copy the way you want it, change the value for “height” in the first line until the box looks right to you in your web browser.
Then copy and paste the HTML into your ad — whether that’s on CraigsList, BackPages.com or some other system that permits HTML coding. You will still look pretty plain-brown-wrapper, but compared to all the other ads, you’ll be slicker than Jimmy Olson’s hair gel.
Really, practically speaking, you should learn to hold your own hand in HTML. But just a little bit of knowledge, properly applied, can take you a long, long way.
Technorati Tags: blogging, disintermediation, real estate, real estate marketing, real estate training, technology
Todd Carpenter says:
That’s a good idea Greg. just a note. One very easy way to quickly find the title in all that html is to key in Control-F (Command-F on a Mac).
That brings up a search box where you would type “Speaking in Tongues” for instance, to quickly find the title. Even “Speaking” would work. The find tool will take you right there.
February 29, 2008 — 8:58 pm
Michelle Minch, Moving Mountains Design & Staging says:
Thank you for this thorough explanation. I put ads up on CL for home staging. I have been using V-Flyer which creates the html code suitable for CL with just one click. Copy and paste the whole thing into the CL form. No need to copy-paste-copy into Notepad. It is not as flexible as knowing html, but it is a little less intimidating. Here is the link to my ad if you want to see what it looks like with a V-Flyer format: http://losangeles.craigslist.org/sgv/rts/591753469.html
February 29, 2008 — 9:00 pm
Greg Swann says:
Todd, you’re absolutely right. Inlookers, if you do use Find, be careful still that you’re looking at the right instance of the headline text. In many weblog themes, including any adapted by me, the headline will also be echoed in the “title” tag.
February 29, 2008 — 9:07 pm
Greg Swann says:
Hi, Michelle. The ad looks sweet. How much does it cost?
February 29, 2008 — 9:08 pm
Carl Minicucci says:
>Hi, Michelle. The ad looks sweet. How much does it cost?
The cost can range from gratis to 79.95 a month depending on your requirements. Free does a good job. Here’s my example:
http://toronto.craigslist.ca/yrk/vac/588644471.html
Vflyer also offers listing widgets. Visit Vflyer.com when you get a chance for some more hard-headed ideas. You should also note that your lead Conference sponsor is one of their syndication partners. See: http://www.vflyerblog.com/blog/2008/02/26/partner-overview-zillow/
Additional Conference material? Your call. Either way, good luck with the event.
February 29, 2008 — 10:38 pm
Greg Swann says:
Very cool. Unfortunately, Cathy’s ad, as plain as it was, got flagged for having too much HTML. When I get a chance, I’ll play with Vflyer’s free option and see what happens.
I was aware of Vflyer’s relationship with Zillow and other vendors. I hadn’t seen any reason to care until now.
And the point of this post still stands: How non-coders can get decent HTML when they need it. CraigsList is only one place where this might be needed. Cathy has pulled buyers out of Church bulletin-board-like systems. Producing HTML, even if only a Swiss-Army-Knife kind of way, is a skill worth learning.
February 29, 2008 — 11:13 pm
James Hsu says:
I use postlets.com
The upgraded postlet ad looks like: http://www.postlets.com/rtm/431482
There’s a non-upgraded version (free) that has ads along the side.
The craigslist version is a bit different:
http://seattle.craigslist.org/sno/apa/591832072.html
You get a pretty good looking basic template for free, but if you want to upgrade to the fancier/more picture layouts, then it’s $2-$5 depending on how many upgrades you buy.
February 29, 2008 — 11:34 pm
Greg Swann says:
Okay, I went and took a look at Vflyer. Good on ’em for having a free option. I cannot imagine trying to shoehorn my world into that swarm of a form, but each man to his own saints.
The interesting thing is that ads that ripe with CSS/HTML are not being killed. Say the truth: Do they not get flagged?
February 29, 2008 — 11:34 pm
Michelle Minch, Moving Mountains Design & Staging says:
I paid $129 for the year for V-Flyer (or $12.95/month month by month)For that price it allows you, I think, 10 V-Flyers at any given time. If you want to create more flyers it gets more expensive. I have had my ad up on CL for about 4 weeks and have not gotten flagged yet. Maybe I’m lucky or maybe the V-Flyer format doesn’t trigger any html alarms. Please don’t flag me just for fun…The technical stuff is beyond me. They offer flyer formats specifically for real estate agents for their listings. Mine was for a general service business. Just as an aside, you can also use V-flyer on Ebay for very nice looking auctions.
February 29, 2008 — 11:36 pm
Greg Swann says:
Same question for you, James. Are the ads being flagged for being too ornate?
February 29, 2008 — 11:39 pm
James Hsu says:
I’ve never seen my craigslist ads get flagged before. *knock on wood*
February 29, 2008 — 11:44 pm
Greg Swann says:
Thanks, Michelle. Rolling your own is much easier on Ebay, and you can do whatever you want. All I want on CraigsList is one PHP “include.” Then I can do anything I want without all the tap-dancing — though still subject to the Birkenstocker’s veto, evidently.
February 29, 2008 — 11:45 pm
Greg Swann says:
> I’ve never seen my craigslist ads get flagged before. *knock on wood*
I’m wondering if maybe the vendor relationship puts you in a some-animals-are-more-equal-than-others category. That would make going to a vendor worthwhile — if only they understood the difference between a flyer and an ad.
February 29, 2008 — 11:48 pm
Greg Swann says:
O, fortuna! I just spent an unpleasant while reading CraigsList scolds on the subject of “use HTML sparingly.” Apparently, PostLets and Vflyer ads are getting clobbered, as is anything even modestly beyond the graphic talents of an Asperger’s patient. My challenge now is to dumb Cathy’s ad down by gentle degrees until we find a level of intellect that is at least tolerable to the Birkenstockers. Yikes!
Meanwhile, inlookers, my advice stands: Learn as as much as you can master of the skill of producing your own HTML — and then use it to disintermediate these passive/aggressive art-thugs. BackPages.com, here we come!
March 1, 2008 — 12:19 am
Laurie Manny says:
Greg, Your Craigslist ads are likely being flagged for having links in them, not for excessive html. They don’t let you use links. VFlyer has an agreement of sorts with them, I suspect Postlets does also. I use the upgraded VFlyer for Craigslist and other ads, they are great and allow you to slide a couple of links into it which Craigslist doesn’t reject. Call Oliver over at VFlyer, he will explain it to you.
March 1, 2008 — 12:59 am
Laurie Manny says:
BTW, If your ads are huge,like many of mine, you will have to scale them down or they will be rejected.
March 1, 2008 — 1:00 am
Laurie Manny says:
You can also use the VFlyer to post directly onto your blog, very nice and professional presentation.
March 1, 2008 — 1:10 am
Laurie Manny says:
http://losangeles.craigslist.org/lgb/rfs/591877922.html
http://losangeles.craigslist.org/lgb/rfs/591877578.html
http://losangeles.craigslist.org/lgb/rfs/591878498.html
http://losangeles.craigslist.org/lgb/rfs/591878839.html
An added benefit to using VFlyer are the many sites it feeds your listing too. I have actually picked up a few leads from the VFlyer itself, and much to my amusement, will actually be making a sale from one of them.
I never expected them to produce leads, just liked the presentation.
OK, I am going to stop now, I am starting to sound like an advertisement for VFlyer. I happen to like them – a lot.
Just an FYI for those NOT using Craigslist, I have made a lot of sales using Craigslist, the serious consumer is there.
March 1, 2008 — 1:20 am
Greg Swann says:
Wow, Laurie, thanks for all the info!
We revisited some of the CraigsList ads we’ve done for Open Houses — full of HTML, full of photos, full of links.
Here’s my current theory: We’re getting hammered for the box. By imposing two “divs” on the HTML, I can control for width and put a border on the ad. I think this might be what is inciting the “use HTML sparingly” police. We’ll try it again tomorrow without the “divs” and see what happens.
Meanwhile, I’ll revisit this post in the morning to get away from CraigsList and back to HTML. Realtors and lenders need to know how to code HTML, even if only in baby steps, for many more sites than are serviced by PostLets or Vflyer.
March 1, 2008 — 1:27 am
Jeff Turner says:
Well, as long as everyone is posting links, I’ll just throw in that we provide Craigslist code for every flyer you create at RealEstateShows.com as well. You can create a flyer for any Show you create… it’s all part of the package.
March 1, 2008 — 1:59 am
James Hsu says:
I will have to add that RealEstateShows.com is pretty cool. I’ve been a subscriber for …close to a year now? Really simple to use and fast.
Jeff…questions. Why only 9 photos? not 8…not 10… but 9? Also, in the show manage screen, ..anyway we can give our own shows a nickname? When I have a bunch of shows, it’s hard to id them quickly. ..a nickname field would be fabulous…this field would just be seen on the manage shows page. And…what happens to the flyer I submit to all the other sites when something else…like Postlets.com does the same thing to the same sites (for the most part)?
March 1, 2008 — 2:15 am
James Hsu says:
Greg,
the upgraded postlet.com ad’s HTML code for craigslist use has zero links in it. Oops..I lied. It has 1 link in it for the Equal Housing Opportunity thing. Perhaps that’s why it’s not being hated upon?
But you’re right..knowing some basic HTML can be a very useful skill. I have..on the other hand..just gotten pretty tired of coding things as web developer was my previous life. 🙂
March 1, 2008 — 2:18 am
Cathleen Collins says:
Based on the comments here, I was beginning to think the reason I’m banned in Phoenix is cultural. The Angelenos who have commented here all have far more interesting HTML than my little ad, and I was convinced by responses to the thread I started on the Craigslist forum on flagged content that it was the HTML that got me kicked off of CL. But then I searched Craigslist in Phoenix for Realtor ads with pictures and found several examples far more elaborate than mine. Does anyone know the real skinny on CL?
March 1, 2008 — 3:04 am
Laurie Manny says:
Cathleen,
I don’t understand it either. A couple of my flyer’s get the boot here and there for some unknown reason, I repost the next week and all is well. Maybe cyber-geists?
I’ll post the same flyer for 6 weeks, go to re-post it and all of a sudden it is too large and I have to cut it down.
Go figure!
Jeff,
I agree when are we going to be able to add additional pix to the shows?
March 1, 2008 — 3:19 am
Cathleen Collins says:
Thanks Laurie. Maybe I just walked into a cranky crowd. Greg and I were going to try scaling back, but the only thing basic about Mr. Hicks’ ads is he’s a “TwoThirdsBack Discount Broker.” I don’t plan to scale back that far. Tried something akin to it and it doesn’t work.
March 1, 2008 — 3:29 am
Laurie Manny says:
Hicks – eweeeeee- nasty ad! How does he get away with putting those links in there?
March 1, 2008 — 4:08 am
Joe Dallorso says:
I have run Craigslist ads constantly since they came to Ocala early this year. Nothing fancy just a text ad with the 4 images but I put a link to my web site in everyone & have never been flagged. I’m running 8 or 9 as of today with no problem. I don’t use Postlets, which I love because there is no link to my web site. I track referers and get several Craigslist visits every day.
March 1, 2008 — 5:30 am
Cheryl Johnson says:
We also use Vflyer — and since we handle both rentals and listings, and since here in L.A. Craigslist ads expire every seven days — we post Vflyer-generated code ~ALOT~ to CL every single week. So far we’ve never been flagged. (Knocking on wood very loudly here!)
I wonder if some petty trollish jerk has taken it upon himself/herself to click the “flag” link whenever he/she sees Cathy’s listings. Jeez, that would be creepy.
March 1, 2008 — 5:32 am
Michelle Minch, Moving Mountains Design & Staging says:
Last year I had a flipper property I owned for sale. The real estate agent, a very experienced professional, had no working knowledge of CL. So I started posting ads (with her approval) for her. My ads started getting flagged because I said the house was “near downtown Los Angeles”. That was considered spam & key word loading, because the house was actually not in downtown Los Angeles but 5 miles away. I guess someone who was looking for housing downtown got bent out of shape when my ad came up. All I did to change the ad was change “downtown” to “down town” and I never got flagged again. BTW – the buyer came from the Craigs List ad.
Gregg: Again, thanks for the html information. I am definitely going to try your suggestion. I realize that learning a little html will be very helpful. I didn’t realize the V-Flyer info would take on a life of its own. Maybe you could write a V-Flyer/postlet/realestateshows post since there seems to be so much interest:-)
March 1, 2008 — 8:32 am
Sam Chapman says:
What a great idea. I’ve known how to view and copy source code for a while, but this idea never occorred to me. It is one of those I-should-have-had-a-V8 moments!
March 1, 2008 — 8:40 am
Kim Hannemann says:
Cheryl,
When I was a listing agent (now only doing buyers) I used Postlets on CL in Washington DC. They occasionally overstepped CL bounds but worked very hard with CL to keep their ads CL-compliant.
I was a “petty trollish jerk” myself I guess, in that I flagged other agents’ ads quite frequently for breaking Virginia law when they did not identify themselves as agents, did not identify their brokerage, or other egregious violations. I even posted one text-only “ad” pointing out these problems in the hope that agents would stop embarrassing the profession in this way – it was flagged, of course.
March 1, 2008 — 8:47 am
Greg Swann says:
Sam, good on ya. It’s fun to play with HTML that way, and you’ll pick things up faster than you would from a book. Most complex formatting is done from CSS by now, but you can puzzle out a lot of that, too, if you’re willing to risk the eyestrain.
None of us needs to learn how to write full websites from scratch, but if you can learn enough HTML to save yourself a few calls to your graphic designer or your tech guru, you’ll be saving yourself some serious money. And you’ll have war stories to tell your children. That eye-rolling is really applause. 😉
March 1, 2008 — 9:14 am
Dan Sullivan - Denver Real Estate says:
I think that the content of the ad is more of a problem than the code. I think Greg’s ad would be fine in the “services” section, but flagged in the “homes For Sale” section.
It seems to me that your code is fairly reasonable for Craigslist.
March 1, 2008 — 9:48 am
Greg Swann says:
Check. We were in the Service section. We have gotten away with a lot more HTML with specific houses — Open House ads — in Real Estate For Sale. It’s plausible we got flagged by other Realtors. Only one way to find out — keep trying.
March 1, 2008 — 9:54 am
Jeff Turner says:
James… the number is 9, not 8 or 10, because our initial studies on attention span indicated that the brain wanders away briefly, from any single “event”, every 7 seconds. We wanted the change in scenes to happen before that wandering, to change the “event” and trick the brain into staying focused.
As for more photos… you can place an unlimited number of additional photos in the presentation that can be viewed in the “more photos” link, but we believe strongly that the evocative “show” potion of the presentation is best if kept at 60 seconds. Then the consumer can go into information mode.
March 1, 2008 — 9:55 am
Cathleen Collins says:
Cheryl: I’m suspecting a creepy troll, too. (Kim – you might have been a troll, but I don’t see anything creepy about flagging an ad that is clearly breaking the CL rules or — more importantly — professional ethics. My ad was within bounds.) The only possible offense was using HTML, but as I discovered and has been confirmed here, HTML isn’t a problem for other agents. I wish I could appeal to the troll to rise out of his muck of mediocrity, but I’ll probably just take another bridge.
March 1, 2008 — 11:30 am
Lori Turoff says:
I’ve been using both Postlets and Postlets Plus on Craigslist for several years now with no problem. Before I post, I go into the HTML and edit it so the “check the box” items and options that Postlets provides me are customized to my own ,very urban, market. For example, options like ‘gated yard’ and ‘3 car garage’ no longer show but I can add in ‘elevator building’. I find it makes the Postlet a more personal, gives my customer better info and it’s way more efficient for me than starting from scratch.
March 1, 2008 — 12:43 pm
Russell Shaw says:
Thanks to Greg, I have now changed the look of my listings on Craigslist and Backpage. Here is a sample:
http://phoenix.craigslist.org/rfs/595408494.html
March 4, 2008 — 5:13 pm
Greg Swann says:
That rocks. How did you make it?
Let us know if you get any grief from the HTML cops on CraigsList.
March 4, 2008 — 5:28 pm
Adam says:
Pretty sweet, I have been using http://www.flyercafe.com to do a similar job – I only post it on Craigslist – does anyone get results from these others sites? eg Backpage?
February 15, 2009 — 4:13 pm