Sellsius° has a big bag of how-to’s but I’m from Missouri. I like how-to articles that tell exactly how to do something.
One from me: How to make fast, flexible web pages. This is Realtor 2.0 stuff: Full-service Realtors who plan to compete need to learn how to punch out lots and lots of new web pages with dispatch. For one thing, this is where all those photos I keep talking about are going to go. We do most of our pages with software and I’m not going to tell you how we do that — because I plan to send my kid to college with that software. But here is a road map to kicking out new pages with minimal effort. There’s a bonus to doing things this way, too, which I’ll get to at the end.
Vide licet:

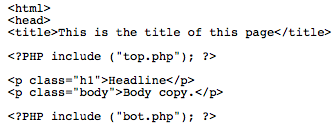
That’s PHP, and if you’re on an Apache web server, you’ve got it. This is really simple code, but that’s the point. The whole purpose of PHP is to generate HTML on the fly, so I can only show this code as a picture and talk about it by paraphrasing.
What does it do?
It generates a complete web page: Title, meta-tags, CSS, internal Javascript, body copy, and graceful exit. If you look at the source of any web page in your browser, you’ll see a lot more than seven lines of code. That would be the case here, too. The two “included” files, “top.php” and “bot.php” are going to explode into a bunch of HTML.
To set this up, you take your standing dummy web-page, the one you’re using to create new web pages. Configure the first three lines the way you see them in the picture. The title tag doesn’t have to come first, but it can, so let’s make it come first. Then copy everything from the first line after the title down to the last line before the actual changeable content of the page. Paste that into a new file named “top.php”.
Then go to the first line after the changeable content of the page and copy from there to the bottom of the file. Paste that into a new file named “bot.php”.
At this point, I recommend going through both “top.php” and “bot.php” and hard-coding the domain for any images, switches, etc. In other words, change “logo.png” to “http://www.MyDomain.com/logo.png”. Why? Because in that form, you can use this code from anywhere without breaking the links. If you hard-code the domain into the link calls, then you’ll only need one copy of “top.php” and “bot.php”, which also strikes me a as good idea.
You now have what you need to create new pages on demand. You’ll type the title in because it makes a huge difference for SEO purposes if the title conforms to the headings, links, images and body copy. We’re deprecating meta-tags, but you don’t have to. You can leave them out of “top.php” and type them in when you’re typing the title.
From there, all you have to do is add the specific content for that page. Presumably, you already know how to blast out HTML for weblog posts. You’ll need more coding here, but not much more.
So far, this is really no different from creating a dupe of your standing dummy web-page and editing that. The difference is, this is a lot less intimidating, and there is no chance that you’ll accidentally change something in the styles, Javascript or whatever.
For what it’s worth, it would not be much harder to write PHP that looks in its own URI for the name of the file containing the title and all the content — and that could actually be coded blog-style, so you wouldn’t have to bother with any additional HTML.
And here’s the bonus: If you build your pages this way, you can redesign your entire web site by changing two files, “top.php” and “bot.php”. Your content is entirely modular, so, essentially, every aspect of its appearance is controlled by “top.php”. Change that and everything changes with it.
Getting in touch with your inner geek:
- Apprehending Realtor 2.0: Seven essential skills of the 21st century real estate agent…
- How to make fast, flexible web pages…
- Catch your kid doing something right: Our son Cameron and the upgrade path of SlideShowMarge
- How to make Google your weblog’s best friend…
- Speaking in tongues: Presentable PHP in WordPress
- Speaking in tongues: Dynamically updated lists of links in PHP
- Speaking in tongues just for Cheryl Johnson: Building content-rich custom web sites in PHP
- Speaking in tongues for Morgan Brown: A quick and dirty contributors’ blogroll
- Speaking in tongues: A step-by-step guide to speaking in web sites
Want more? Real Estate Weblogging 101 will speak to your inner geek. And if you want even more than that, be sure to join us for BloodhoundBlog Unchained.
Technorati Tags: blogging, real estate, real estate marketing
8 Pingbacks